
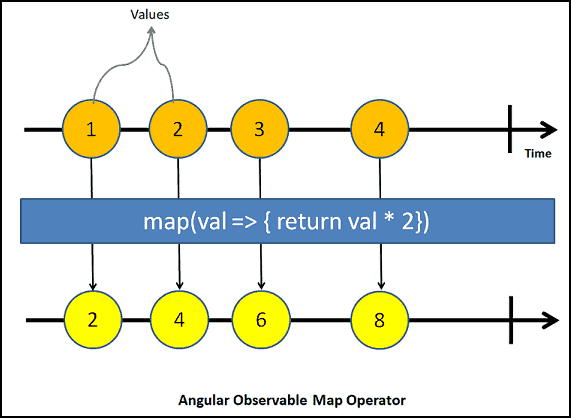
JavaScript Reactive/Asynchronous Code with RxJS 6, TypeScript & Angular 10: Callbacks, Promises and Observables | Techiediaries

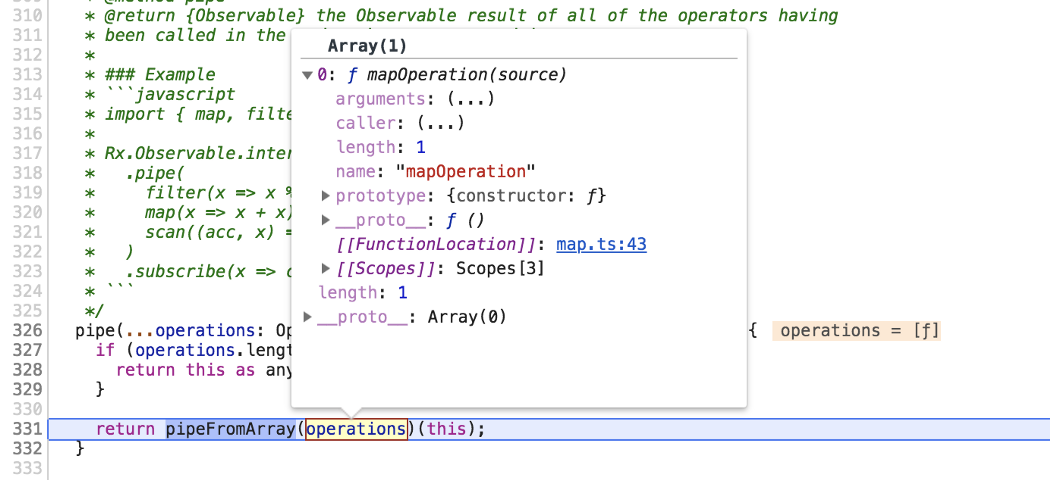
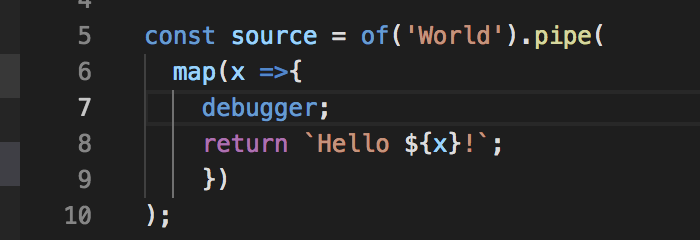
Typescript applies wrong definition for pipe(map) composition. · Issue #411 · selfrefactor/rambda · GitHub

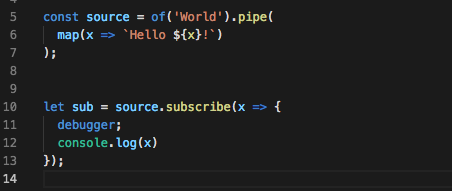
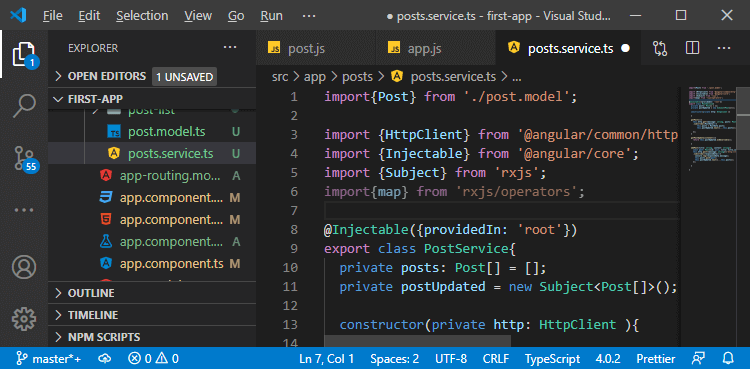
Property 'map' does not exist on type '{}'.ts(2339) on service.ts · Issue #30647 · angular/angular · GitHub