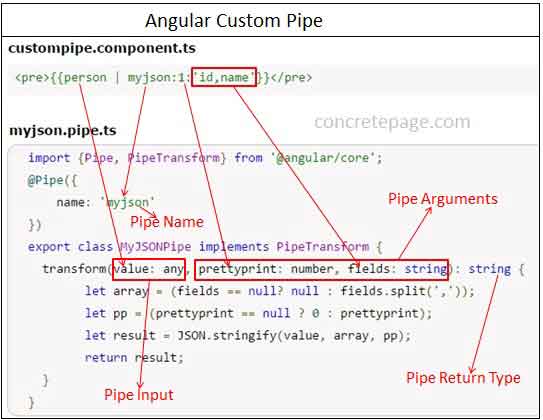
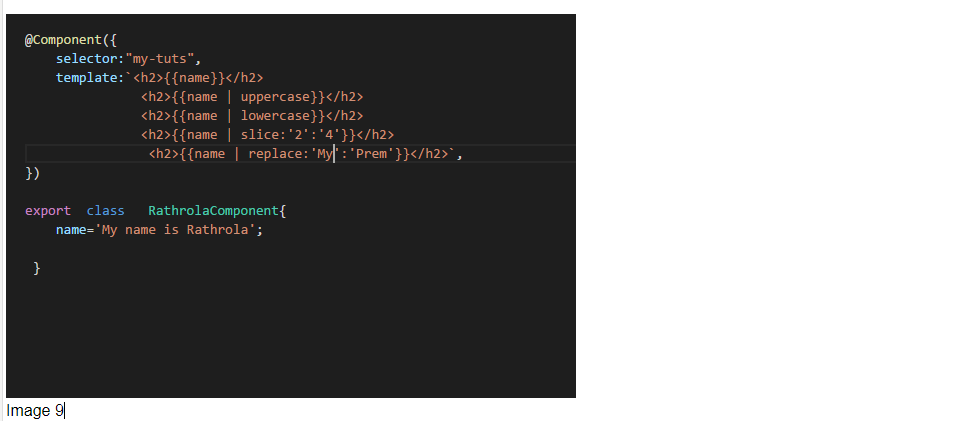
Create Custom Pipe in Angular to Replace Null Value With a Text | by Milton Marma | JavaScript in Plain English

angular-eslint/use-pipe-transform-interface false positive · Issue #662 · angular-eslint/angular-eslint · GitHub

The benefits of using pure pipes in Angular templates | by Yevhen Lubianov | Angular In Depth | Medium

javascript - Angular: pipe that transforms text to create hyperlink elements with stop propagation doesn't work - Stack Overflow

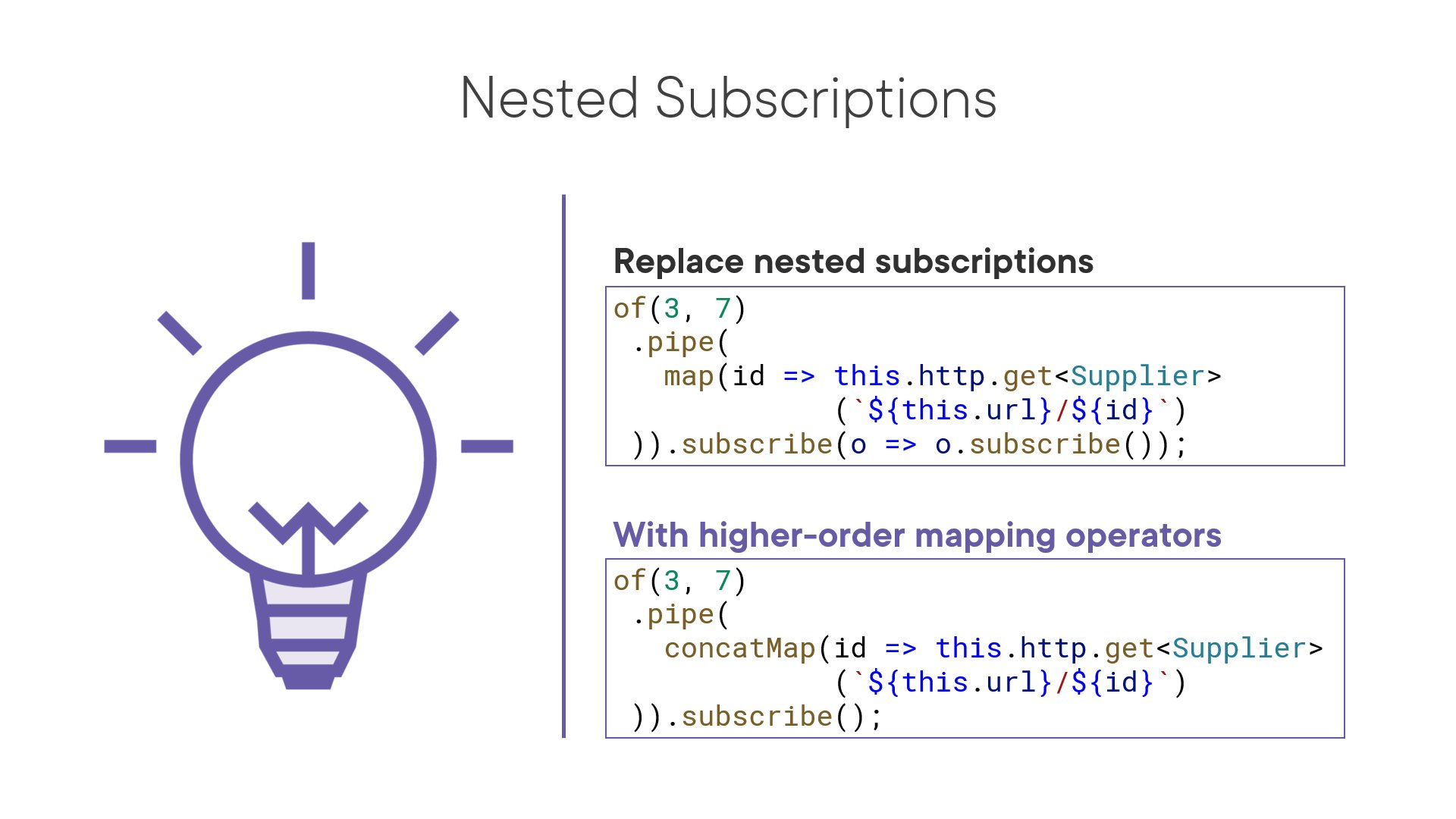
Angular: Use Observable Subscriptions & Async-Pipe to Prevent Memory Leaks. | by Ankit Maheshwari | JavaScript in Plain English