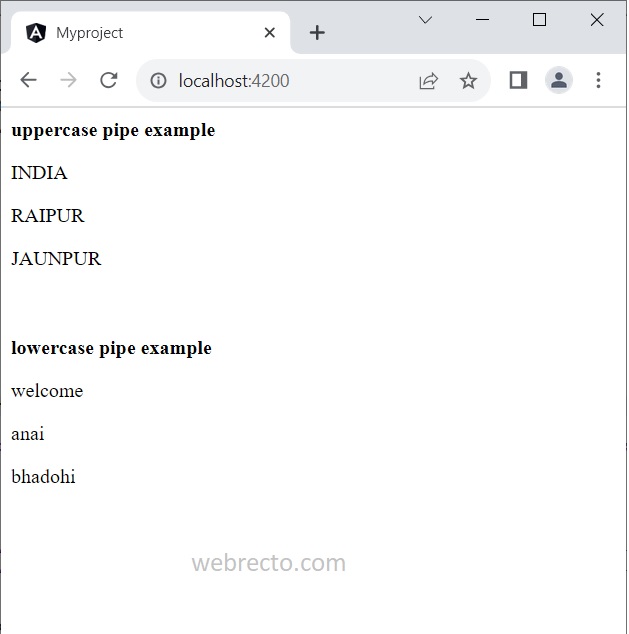
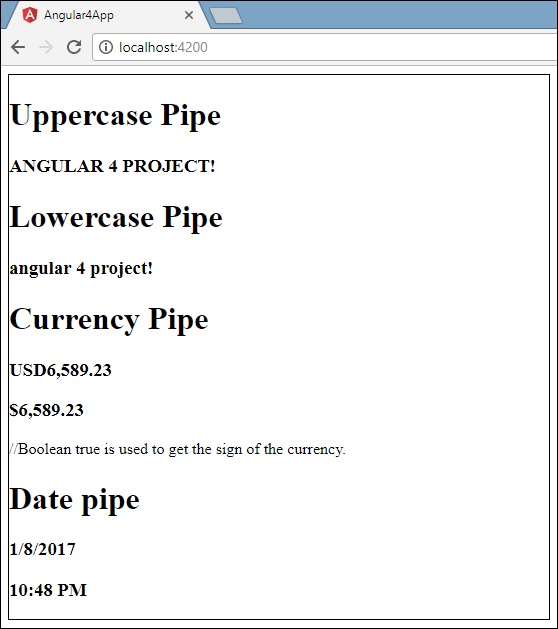
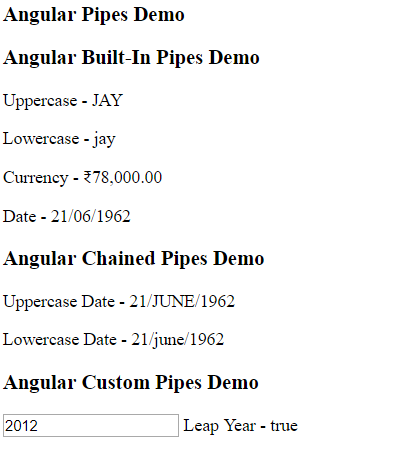
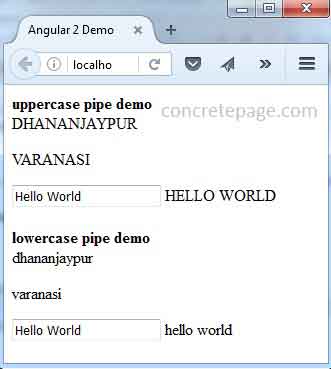
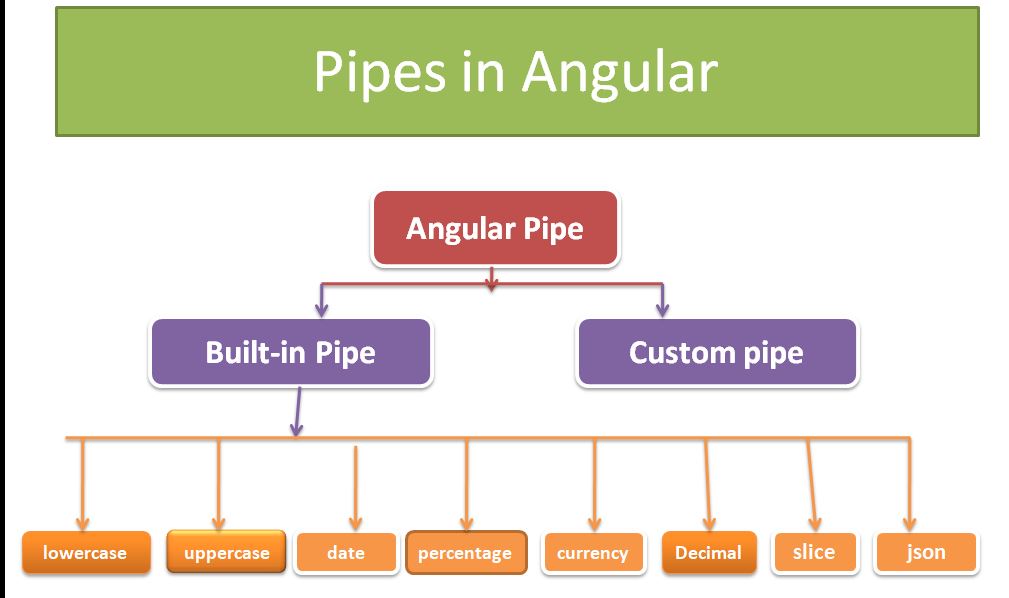
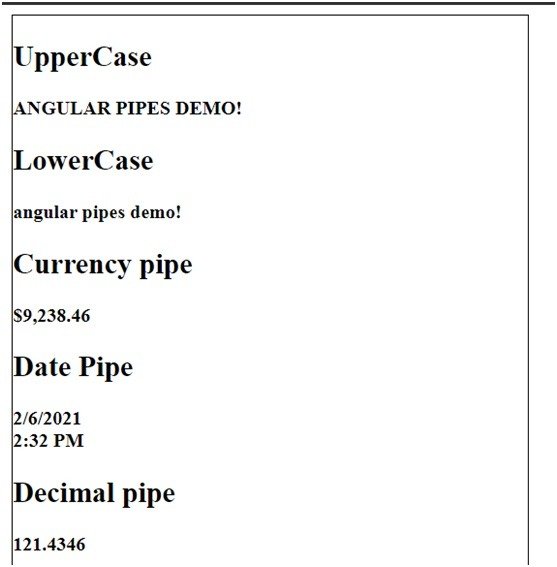
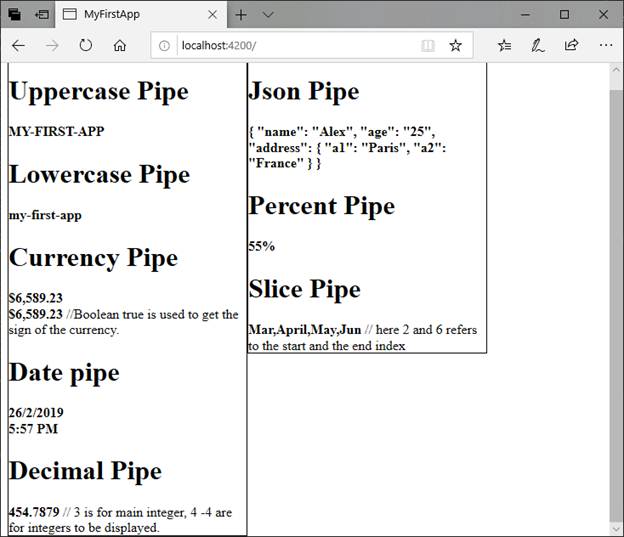
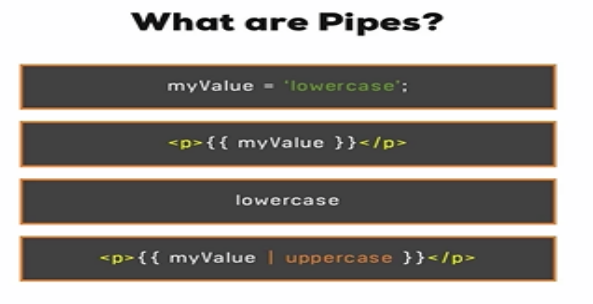
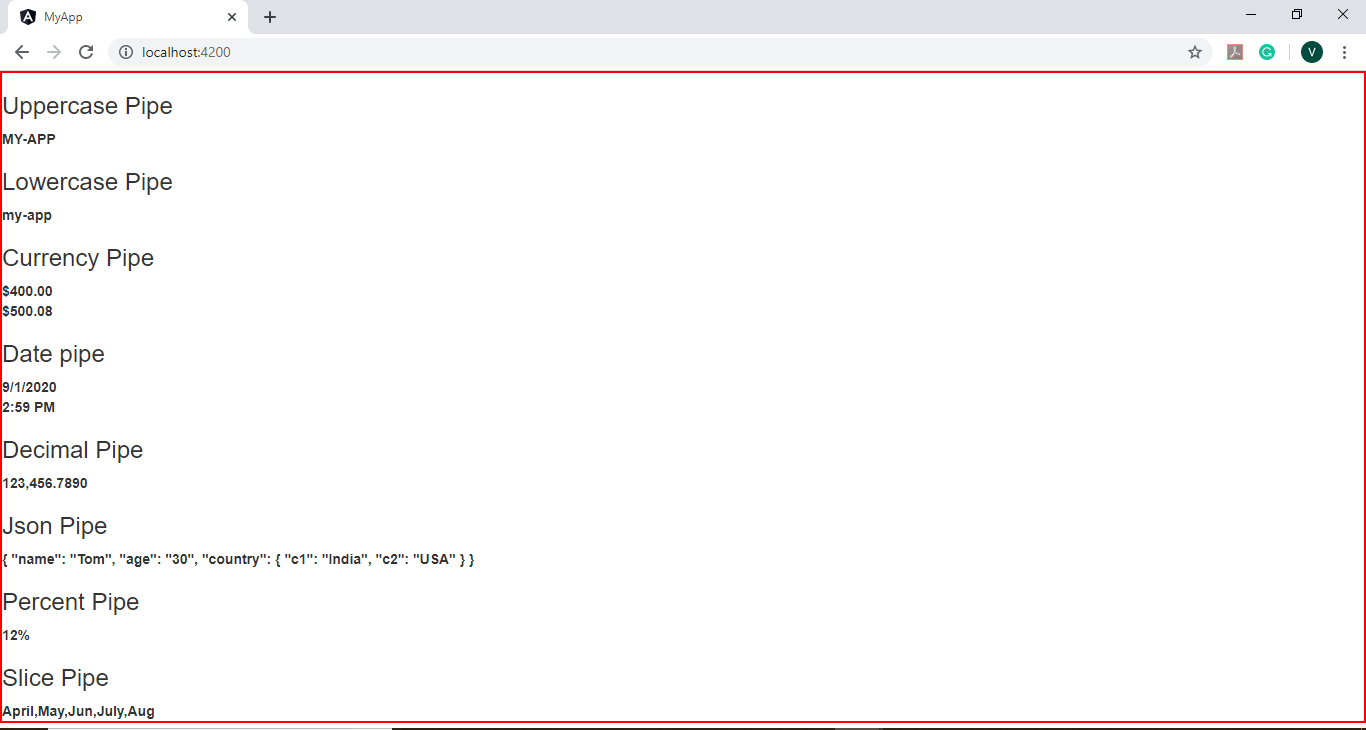
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

Premium Vector | Vector trendy modern capital, uppercase alphabet letters collection. unlike type font, script from a to z can be used for logo creation. created using dimensional vacuum pipe style.

Premium Vector | Vector trendy italic capital, uppercase alphabet letters collection. unlike type font, script from a to z can be used for logo creation. created using dimensional vacuum pipe style.