25mm or 1" (OD+-34mm) - Cut to Length BLACK/Uncoated Pipes (Select a p – Aluminium Flanges-Pipe Furniture One Stop Shop

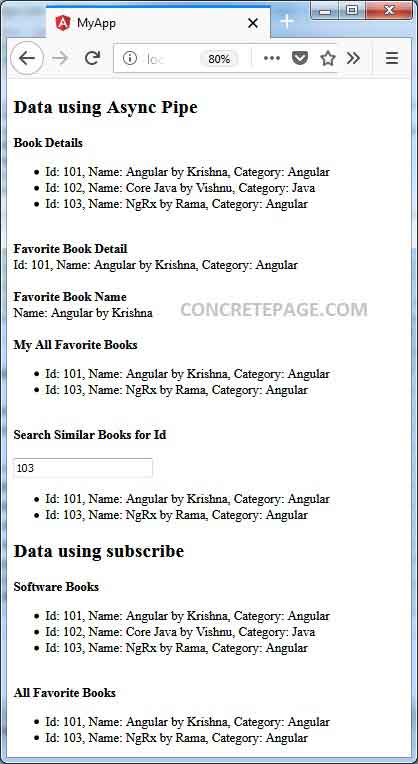
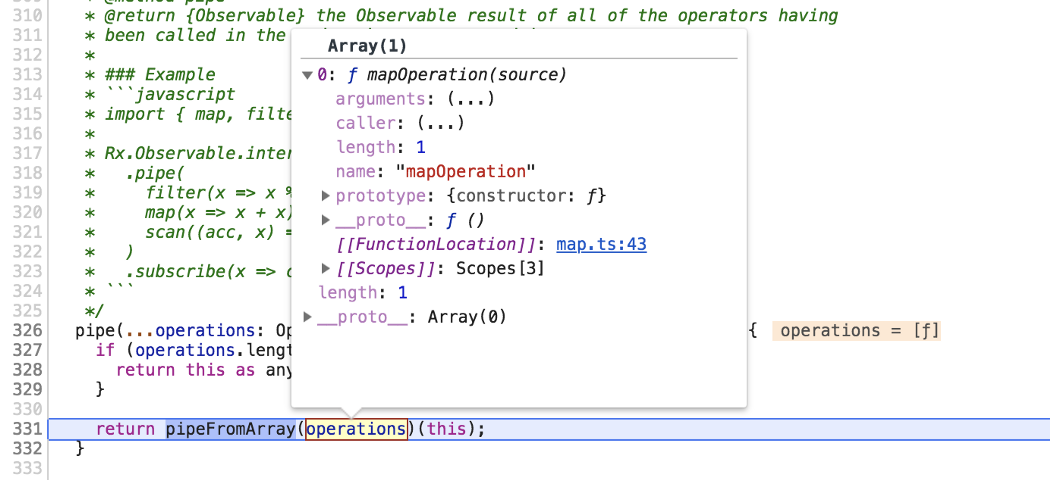
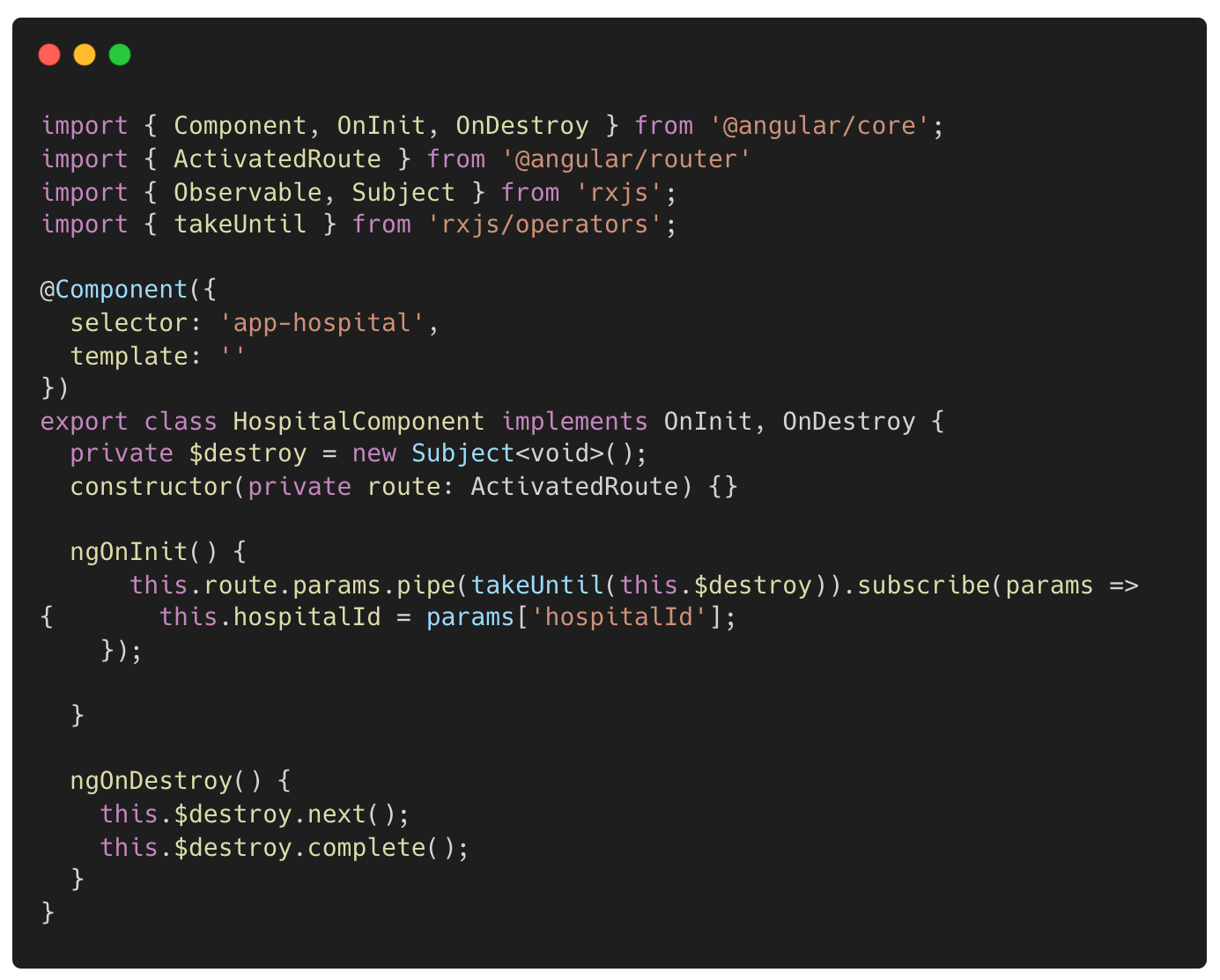
The Ultimate Answer To The Very Common Angular Question: subscribe() vs | async Pipe - DEV Community

The Ultimate Answer To The Very Common Angular Question: subscribe() vs | async Pipe | by Tomas Trajan | Angular In Depth | Medium