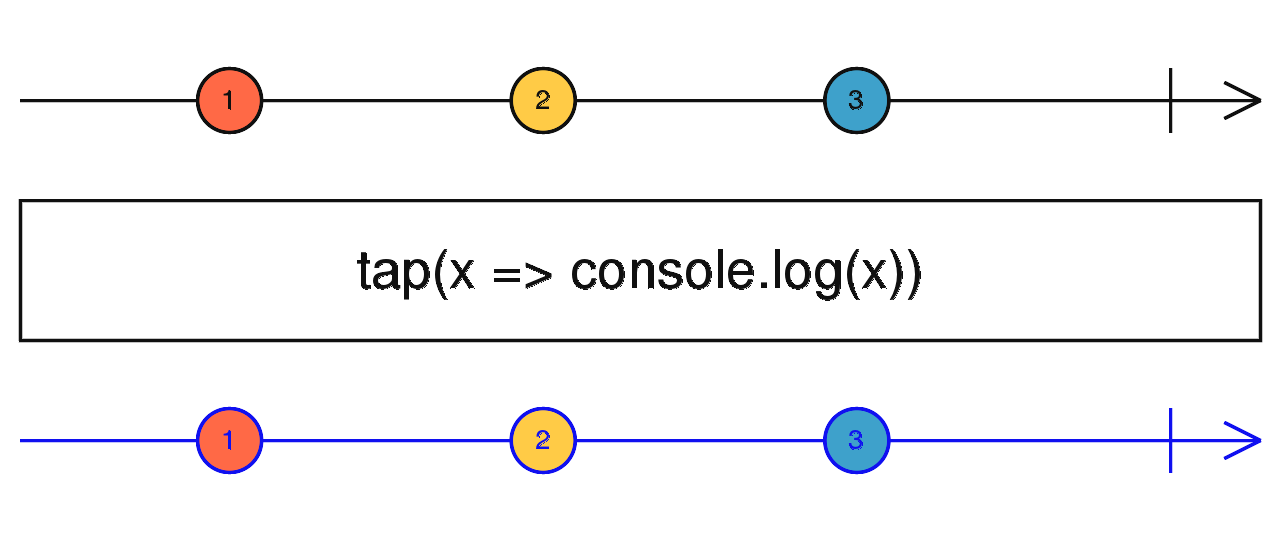
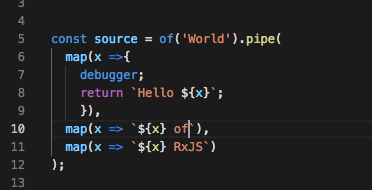
Découvrons tap et map - RxJs et les Observables - Formations informatiques, nouvelles technologies et NTIC | Dev to be curious

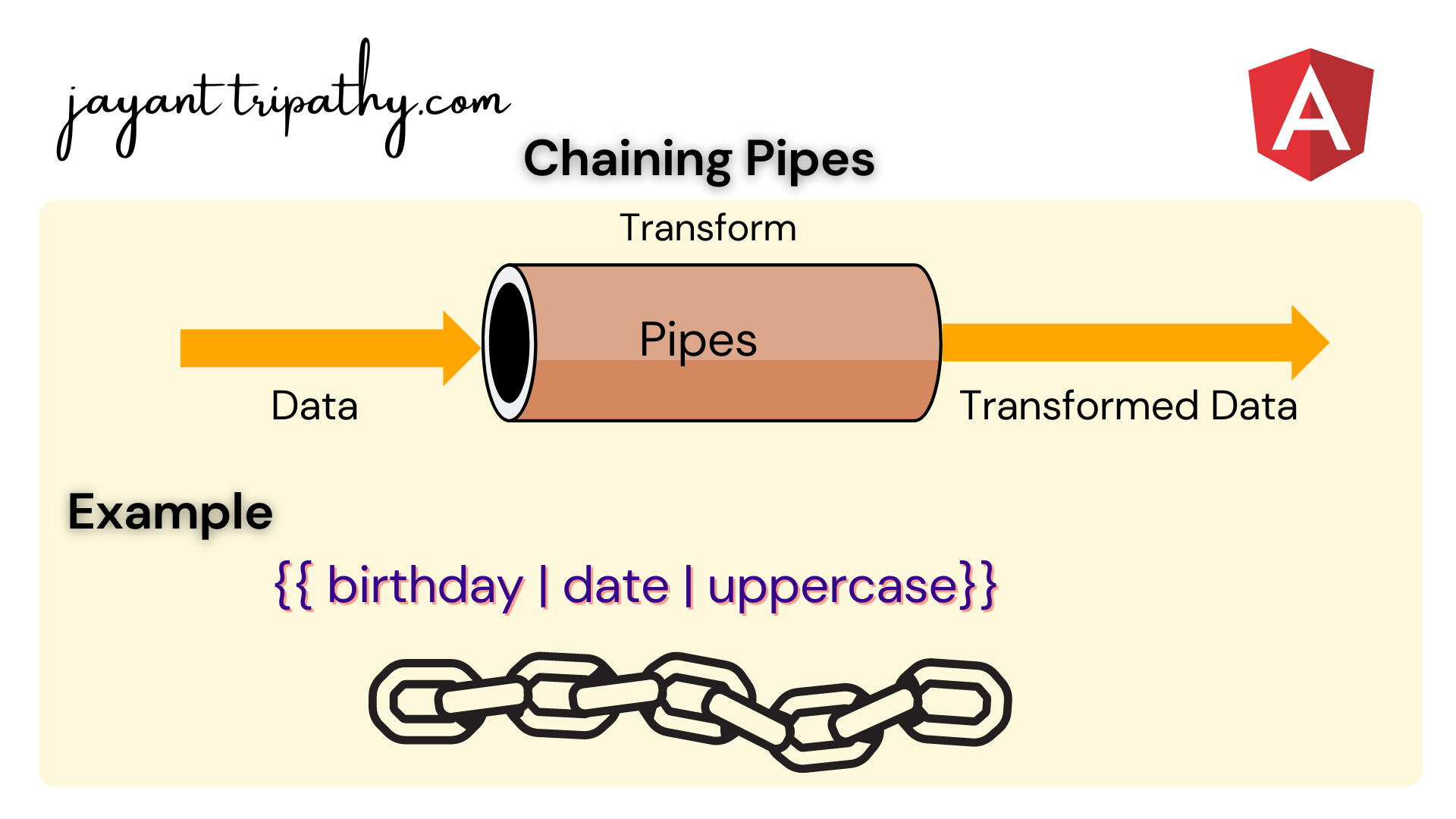
Learn RxJS Angular, RxJS pipe, async pipe, RxJS observables, Behaviorsubject, Combinelatest - YouTube

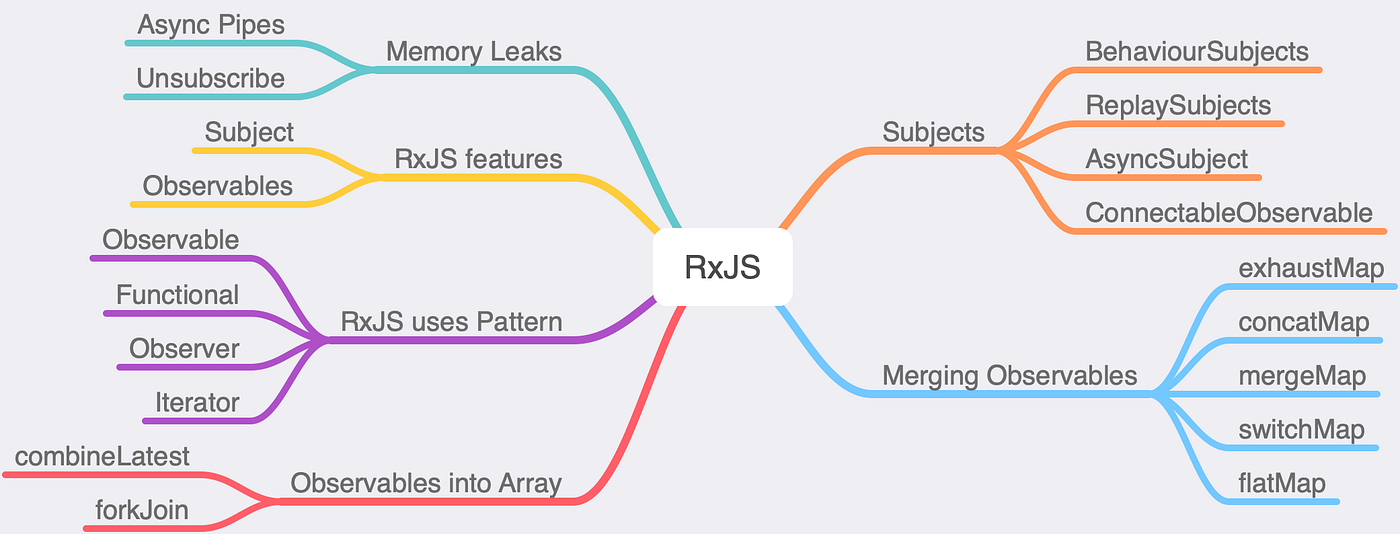
RxJS a deep dive with Angular 8. I am working in a team with bunch of… | by Coding In depth | Level Up Coding

Learn RxJS Angular, RxJS pipe, async pipe, RxJS observables, Behaviorsubject, Combinelatest - YouTube