
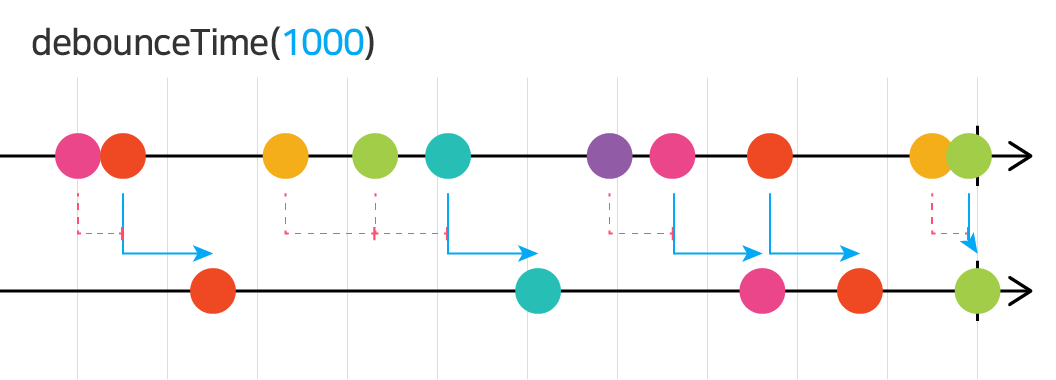
Debouncing Events Like a Pro: Mastering the debounceTime Operator in RxJS | by Sushil Maurya | Sep, 2023 | Medium

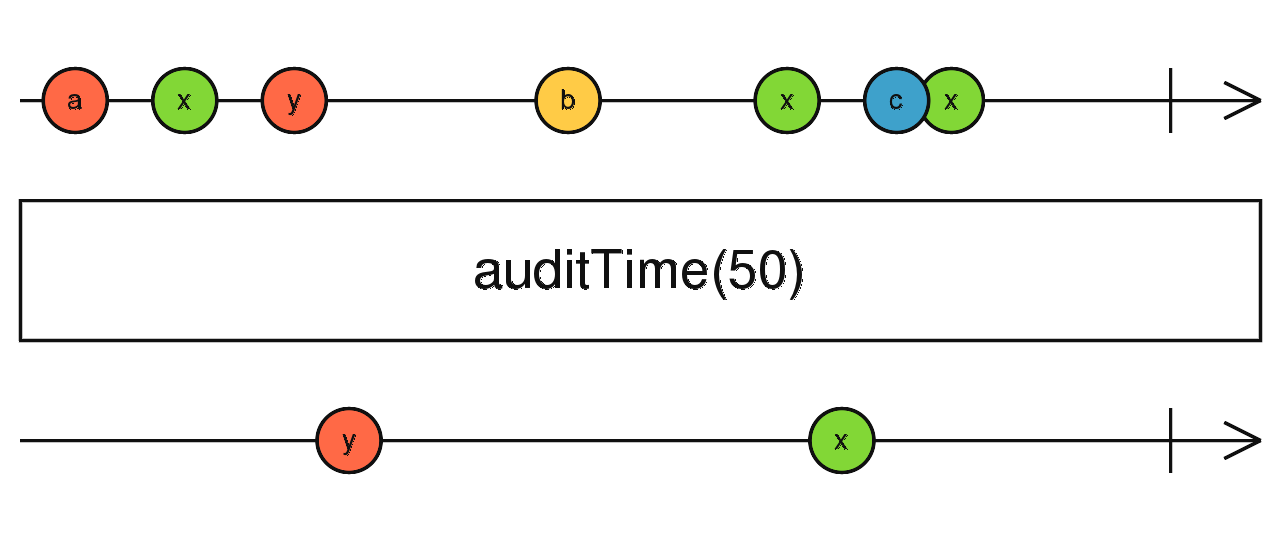
observable - What is the difference between throttleTime vs debounceTime in RxJS and when to choose which? - Stack Overflow
No Observables out if piping debounceTime and switchMap/ mergeMap returning empty observable · Issue #4617 · ReactiveX/rxjs · GitHub
![DebounceTime & DistinctUntilChanged in Rxjs in Hindi | Rxjs Tutorial in Hindi (2020) [Ep - #15] - YouTube DebounceTime & DistinctUntilChanged in Rxjs in Hindi | Rxjs Tutorial in Hindi (2020) [Ep - #15] - YouTube](https://i.ytimg.com/vi/ET2UPbsgPL8/sddefault.jpg?v=5ef4a9bc)