6. Refactoring Store state. Using Async Pipe for selecting observable state data - Angular NGRX - YouTube

Online Course: Build Redux Style Applications with Angular, RxJS, and ngrx/store from egghead.io | Class Central

Angular NGRX code refactoring & display observable data using ASYNC pipe | Angular 16- NGRX Tutorial - YouTube
Refactor docs from `store.pipe(select(...))` to `store.select(...)` · Issue #2710 · ngrx/platform · GitHub





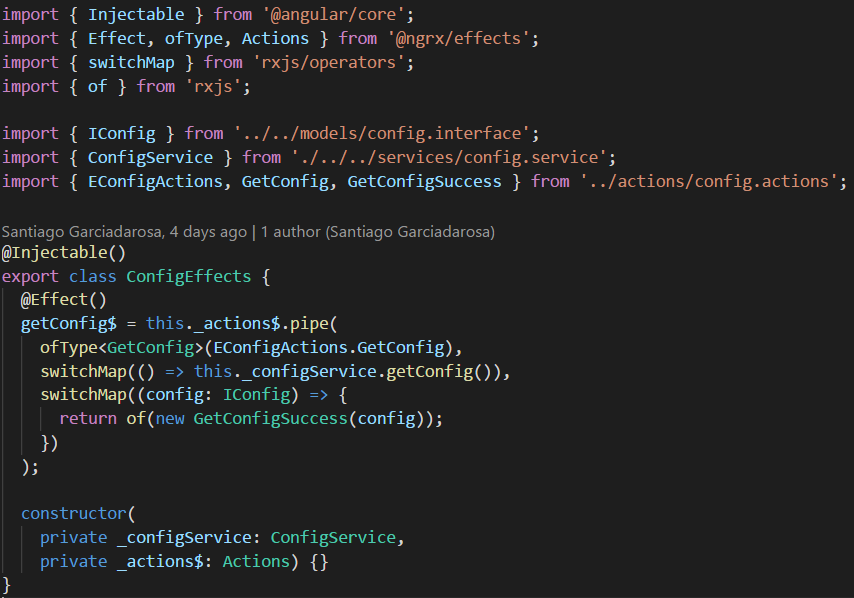
![web:javascript:angular:ngrx [Wiki SGY.io] web:javascript:angular:ngrx [Wiki SGY.io]](https://wiki.sgy.io/lib/exe/fetch.php/web:javascript:angular:ngrx-intro.jpg)