
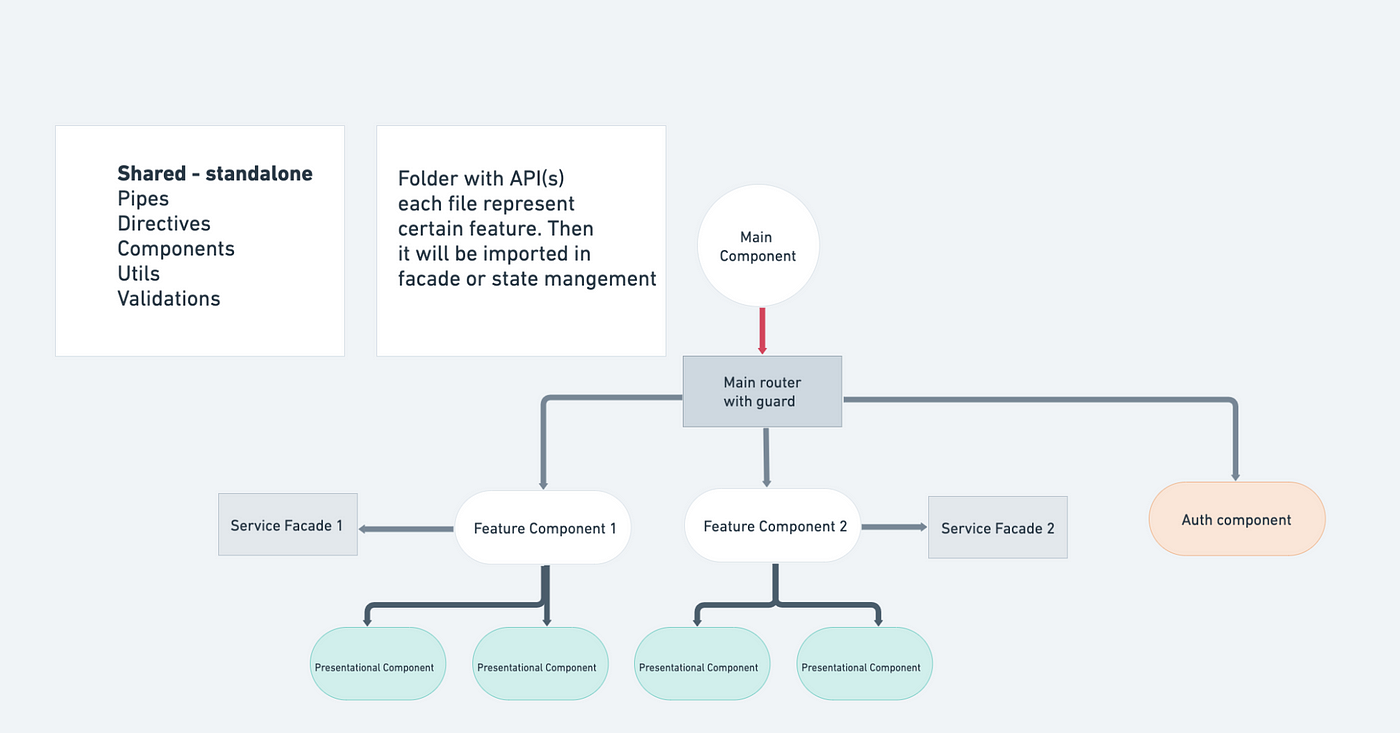
Angular Standalone Architecture. Angular is an opinionated framework… | by Marek Panti | JavaScript in Plain English
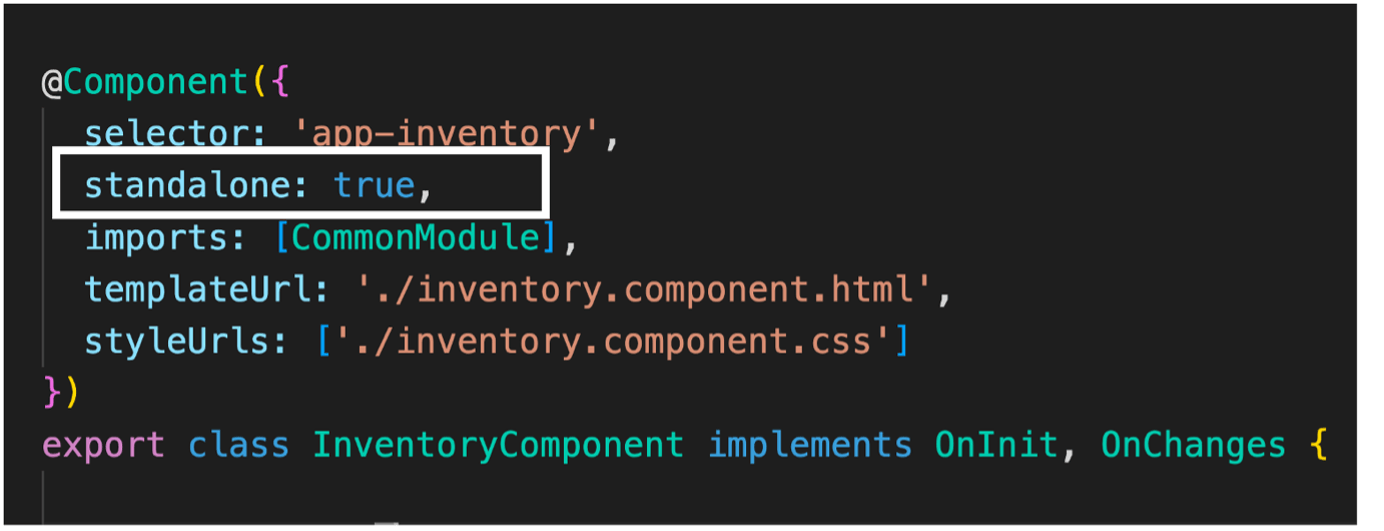
GitHub - ashuhatkar/ashulearn-standalone-components-angular-v17.0: Standalone components provide a simplified way to build Angular applications. Standalone components, directives, and pipes aim to streamline the authoring experience by reducing the ...

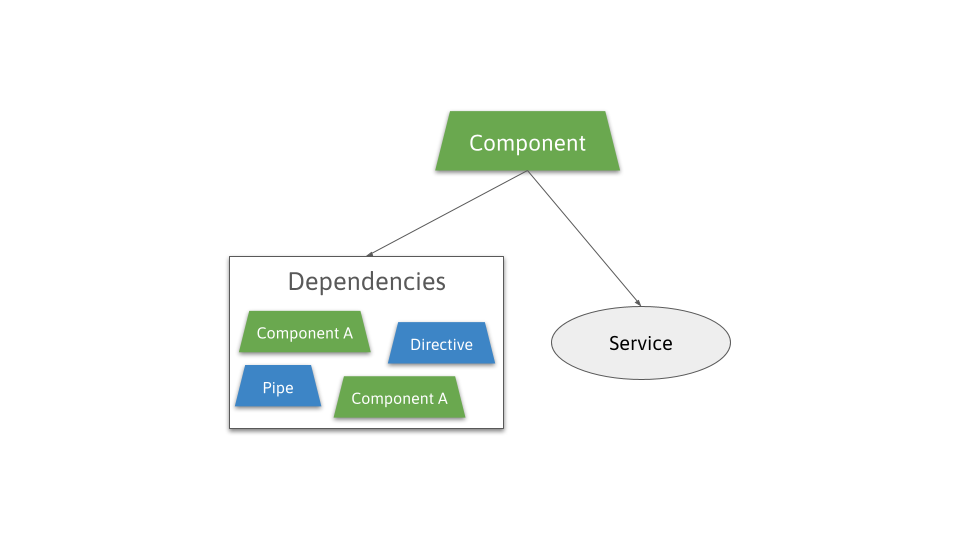
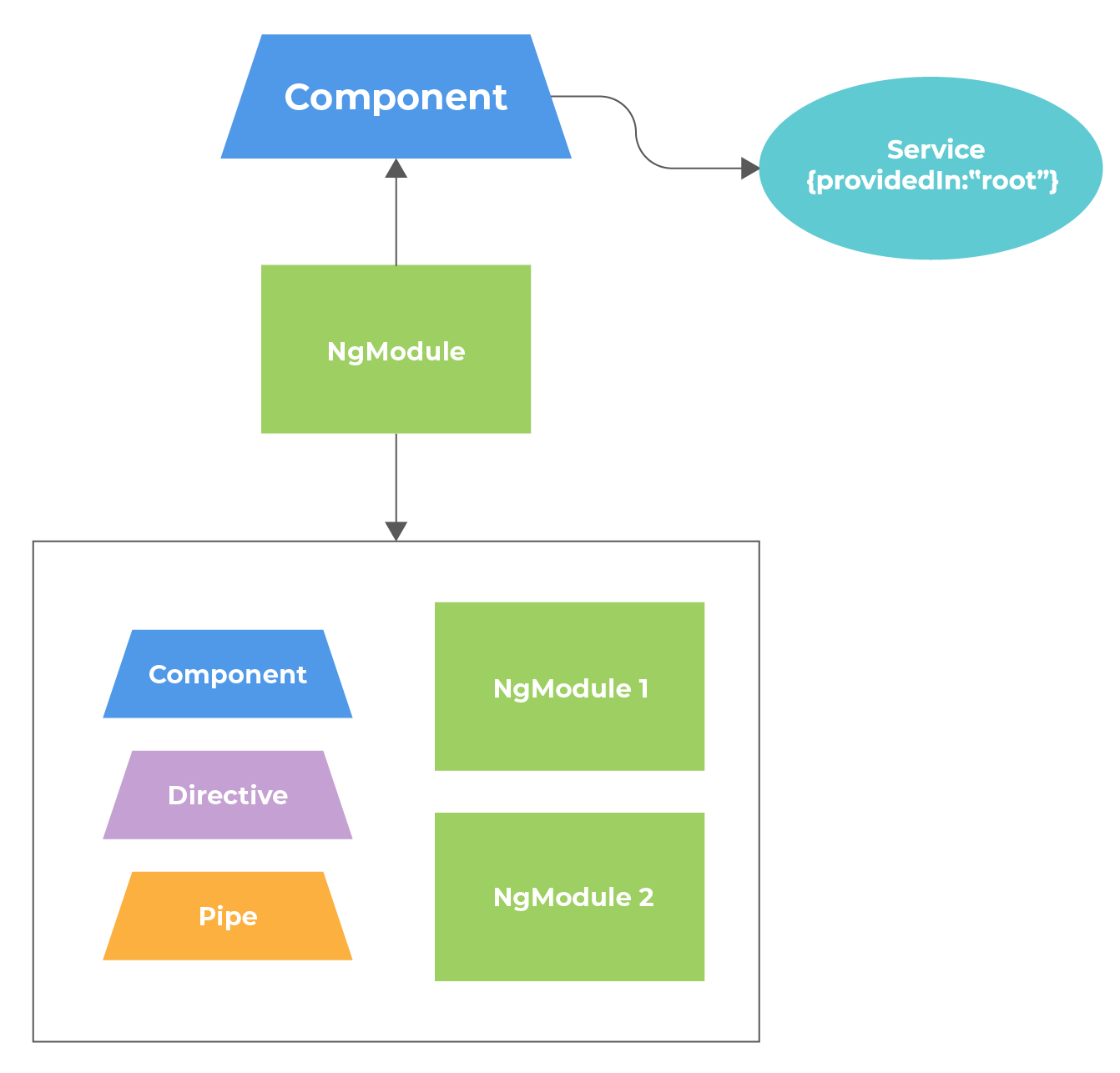
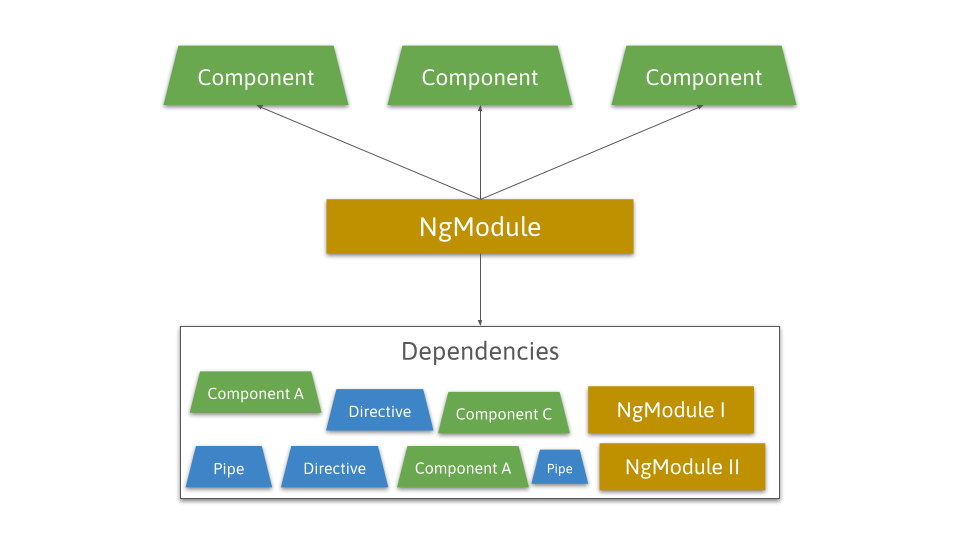
Angular Standalone Components and Their Impact on Modularity | by Rainer Hahnekamp | Better Programming