angular - I got and error: TypeError: this.todos$.pipe is not a function when create an jasmine.SpyObj as a fack service - Stack Overflow

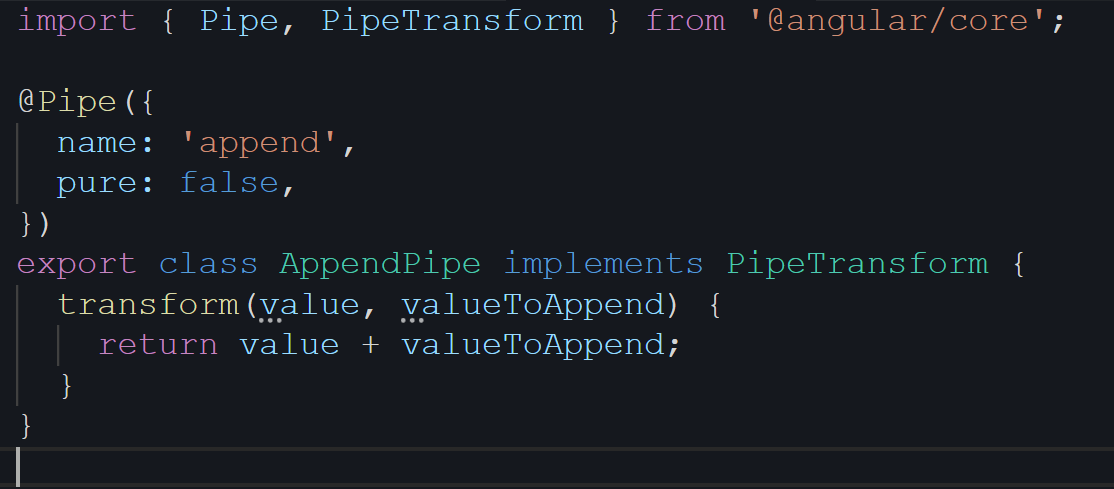
The benefits of using pure pipes in Angular templates | by Yevhen Lubianov | Angular In Depth | Medium

The benefits of using pure pipes in Angular templates | by Yevhen Lubianov | Angular In Depth | Medium

The benefits of using pure pipes in Angular templates | by Yevhen Lubianov | Angular In Depth | Medium