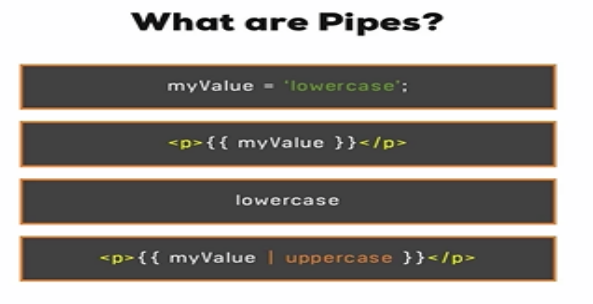
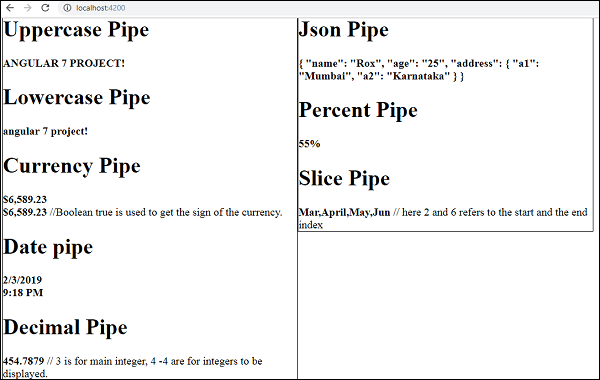
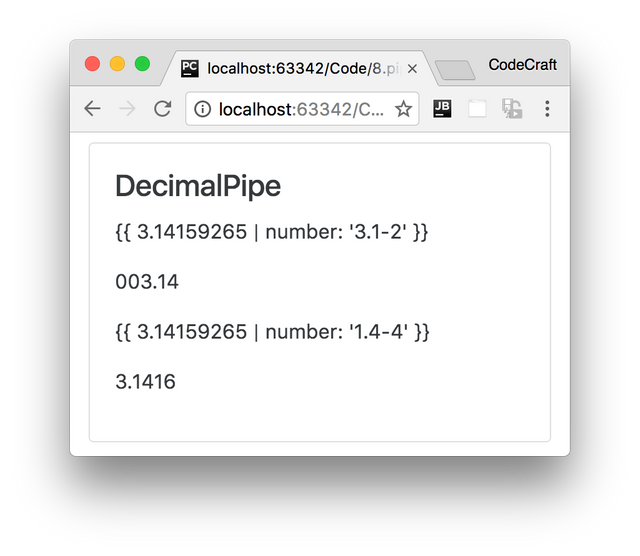
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

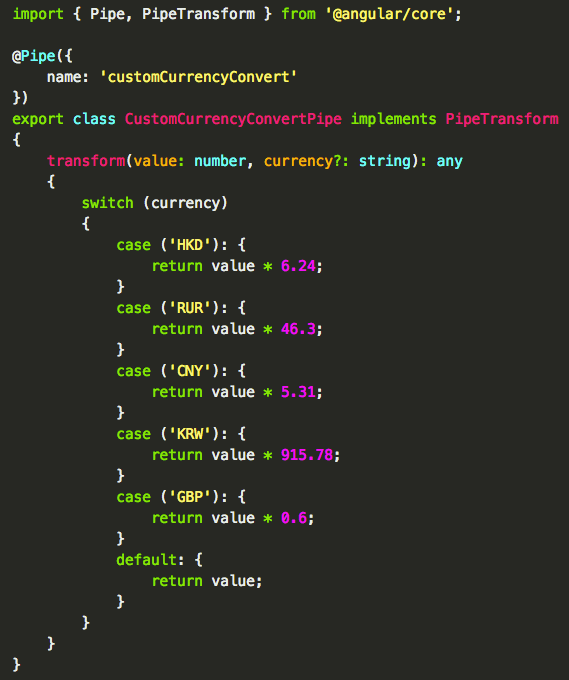
Mastering Custom Pipes in Angular: 31 Real-world Examples (2023) | by Astrit Shuli | Oct, 2023 | Bits and Pieces

How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut
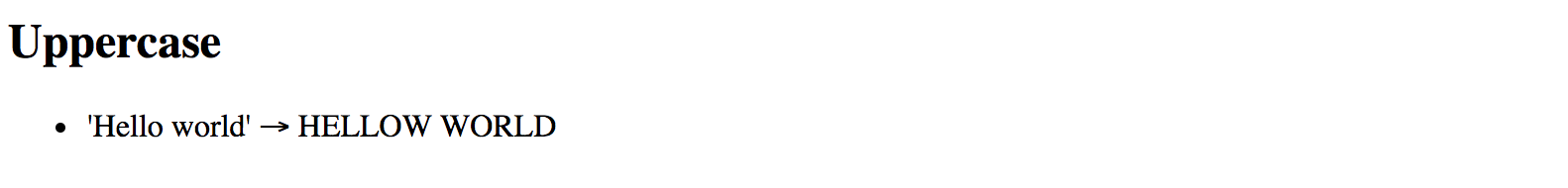
fix(common): don't capitalize letter after a quote in TitleCasePipe · Issue #16586 · angular/angular · GitHub