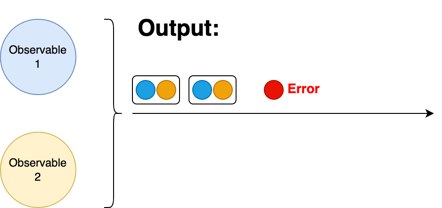
Boosting Angular's Asynchronous Workflow with RxJS Operators: pipe, retry, retryWhen, and catchError | by Gurunadh Pukkalla | Medium

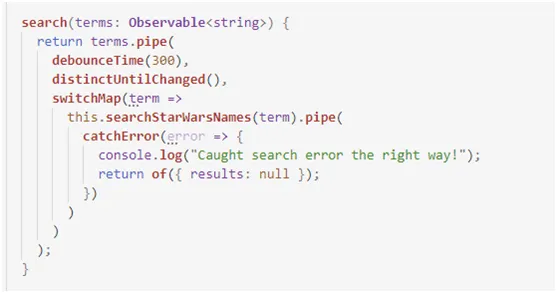
Angular 9/8/7 How-To: Handle HttpClient Errors with RxJS' catchError() and throwError() | Techiediaries

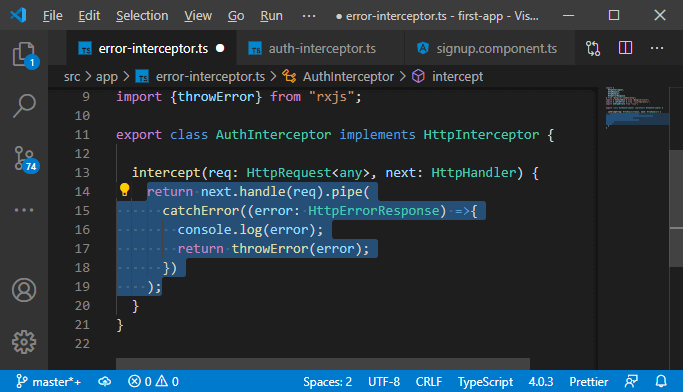
typescript - http error interceptor not working CatchError not working with angular 13 - Stack Overflow

15. Show Error Messages using the catchError Operator and assign to the error Subject - Angular RxJS - YouTube