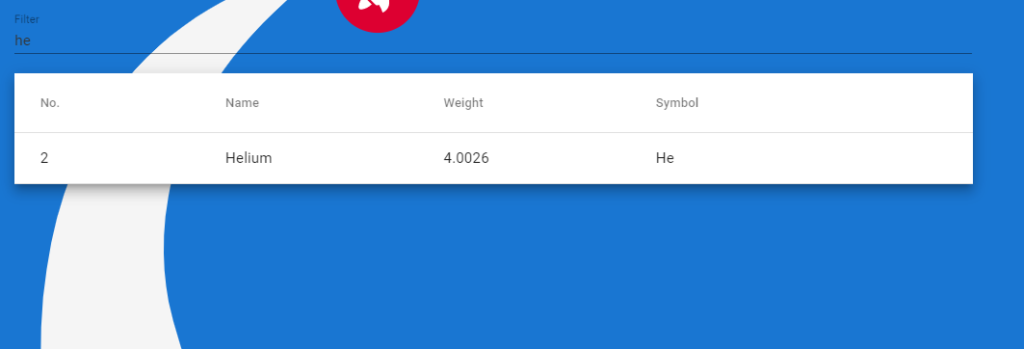
Tips for Angular Custom Pipes: Implementing Search Functionality for User Profiles | by Daniel Haile | Medium

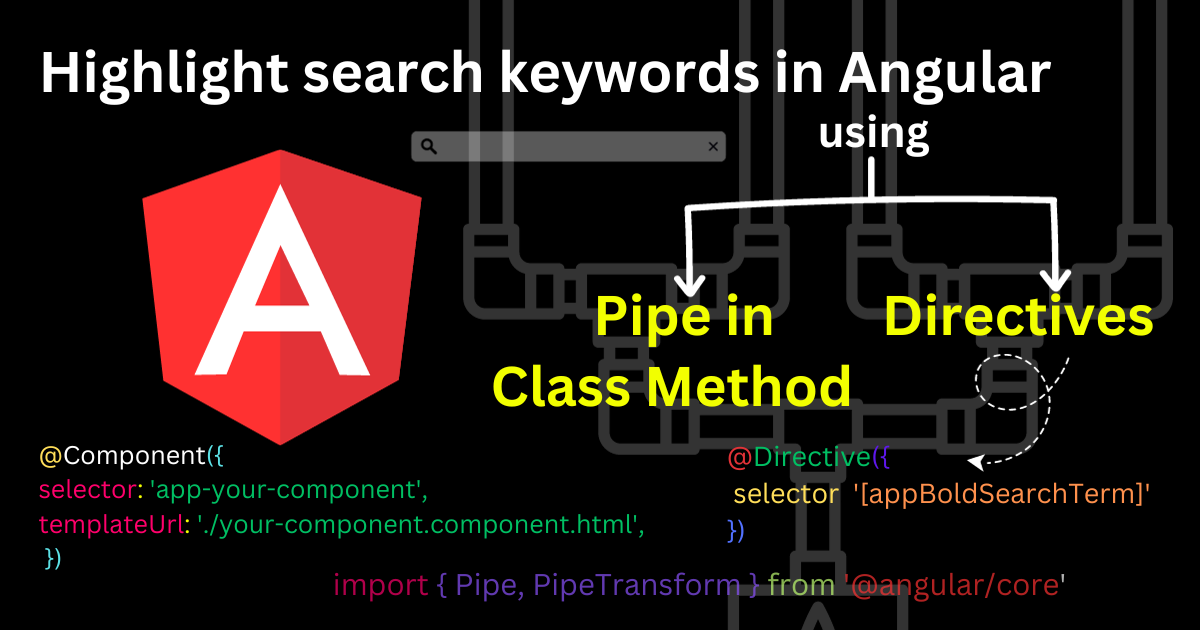
Highlight search text in Angular using Directives, Class Methods, and Pipe | by Mohammed Sadiq | Medium | JavaScript in Plain English

Amazon.com: Umbrella Holder, Angular Holder for Walking Sticks, Umbrellas, Portable, 32x20x50 cm gold : Home & Kitchen