
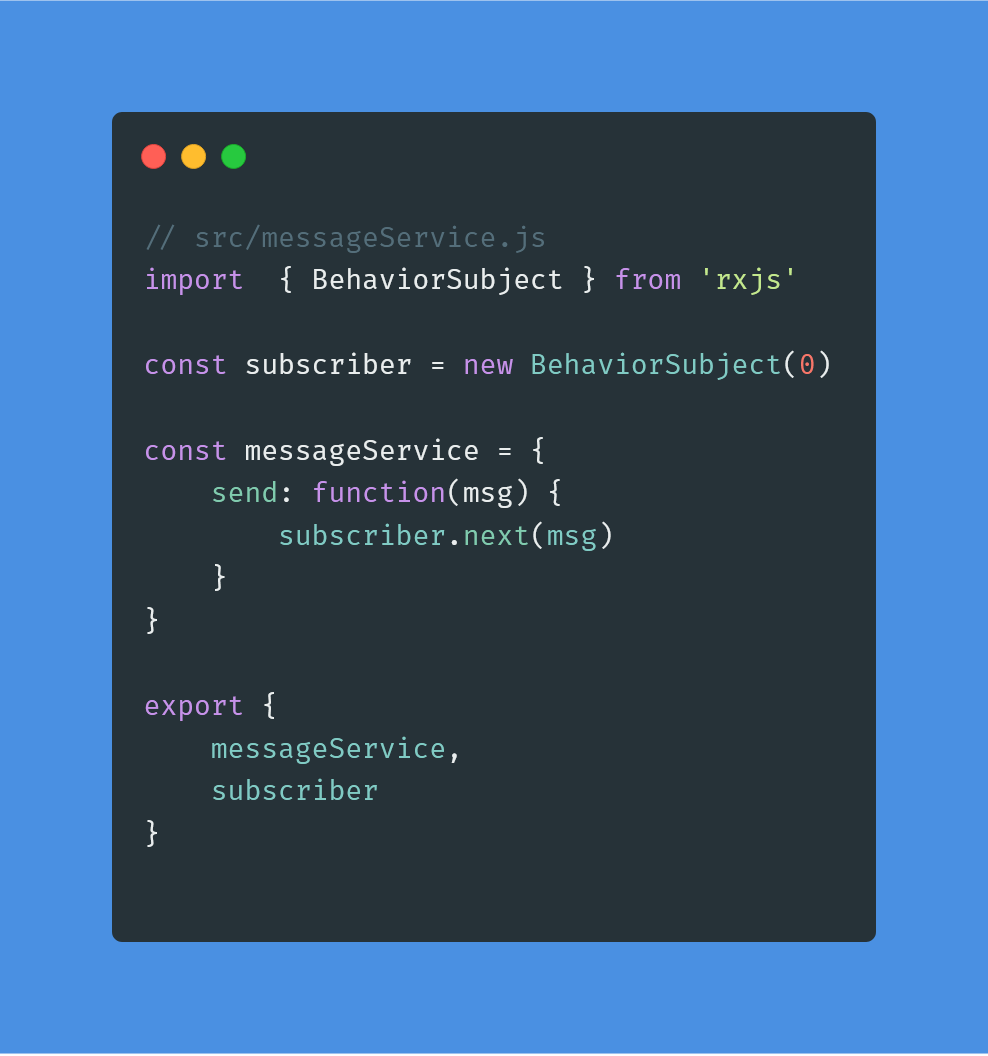
angular - Why is undefined returned for an behaviorSubject which is actually defined in its class? - Stack Overflow

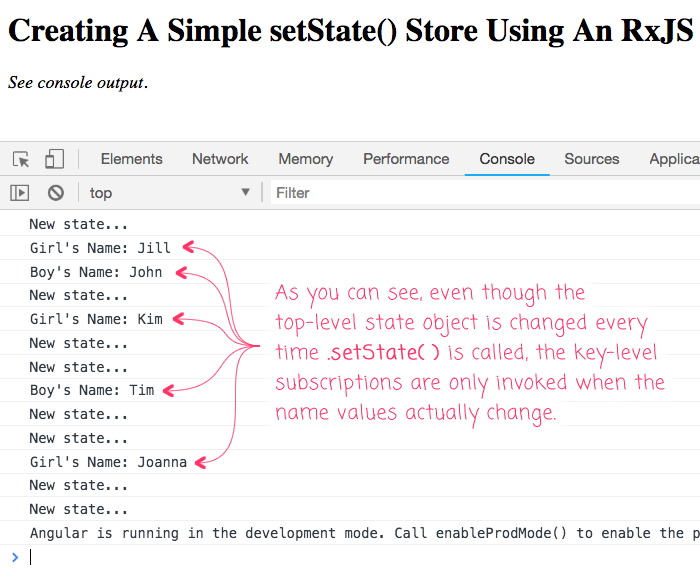
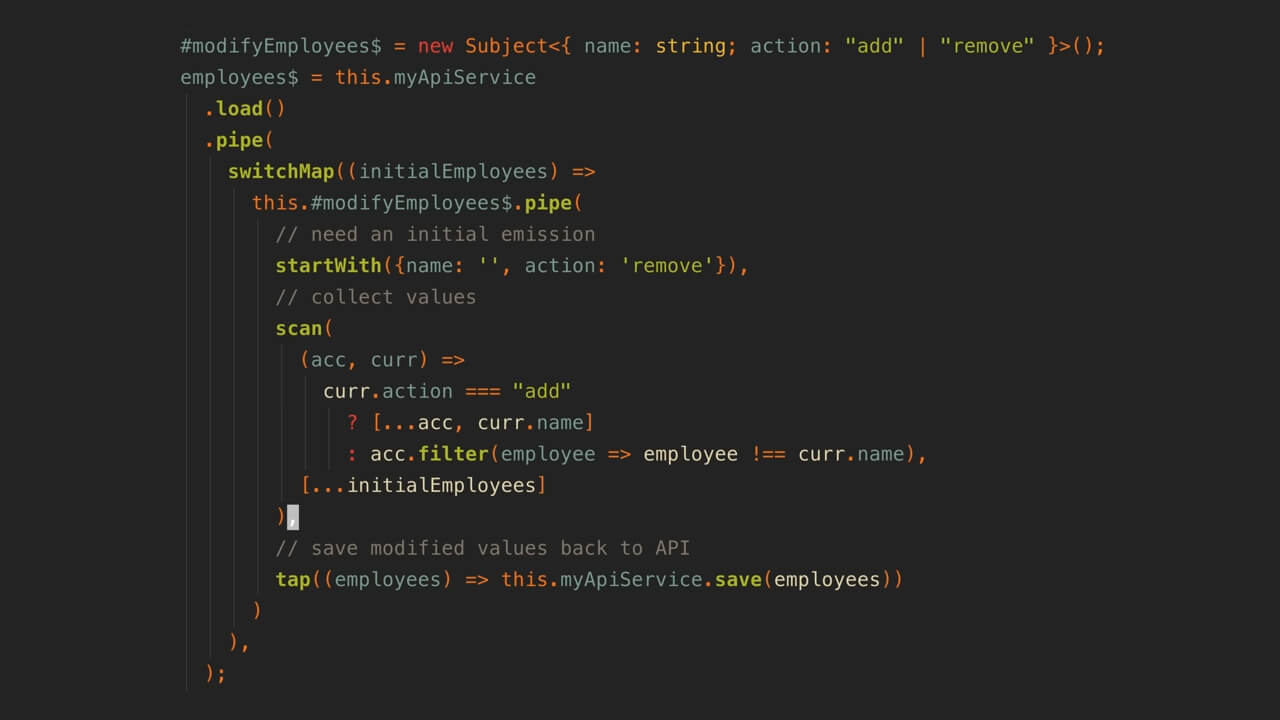
Never get stuck again with object updates (RxJS Patterns) | by Oleh Baranovskyi | JavaScript in Plain English

Learn RxJS Angular, RxJS pipe, async pipe, RxJS observables, Behaviorsubject, Combinelatest - YouTube




















![Angular | RxJS] BehaviorSubject with custom states Angular | RxJS] BehaviorSubject with custom states](https://images.unsplash.com/photo-1504805572947-34fad45aed93?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDE0fHxzdGF0ZSUyMGNoYW5nZXxlbnwwfHx8fDE2ODE1NTQ4NTg&ixlib=rb-4.0.3&q=80&w=2000)

