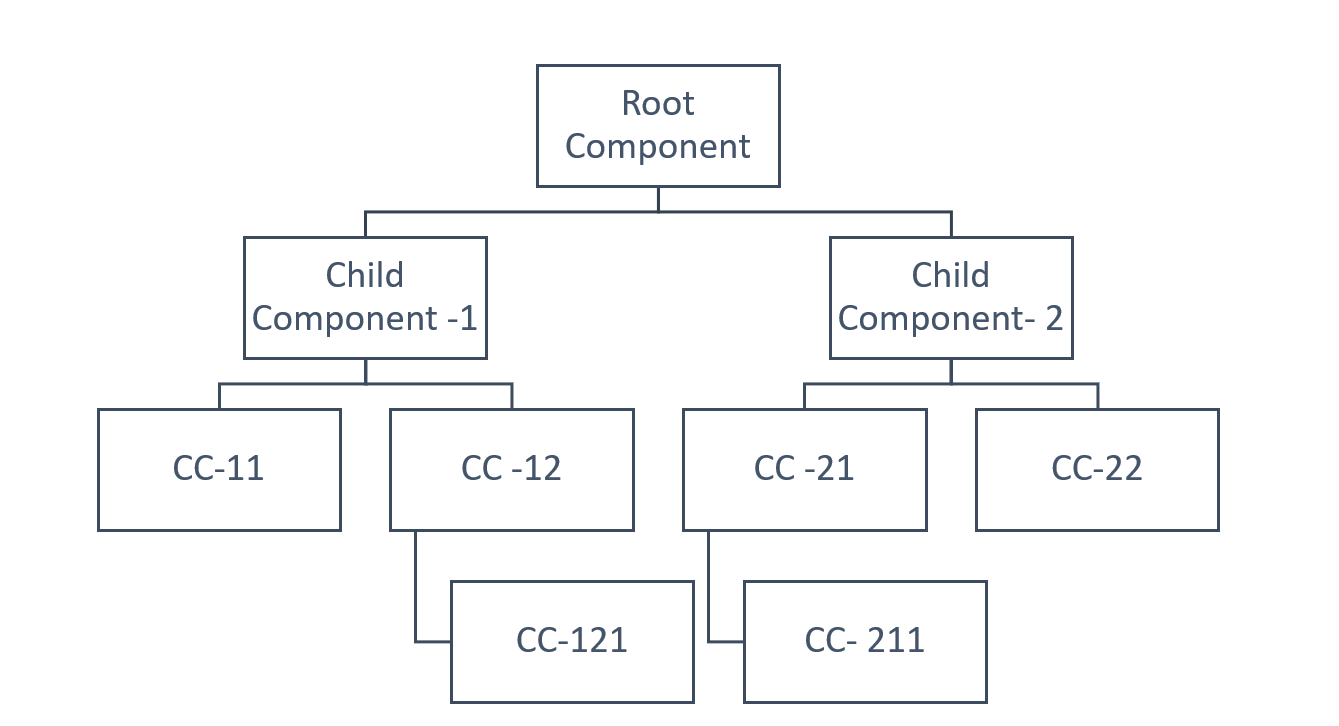
Change Detection in Angular: Understanding How Angular Detects Changes and Updates the DOM | by Arman Murzabulatov | Sep, 2023 | Level Up Coding

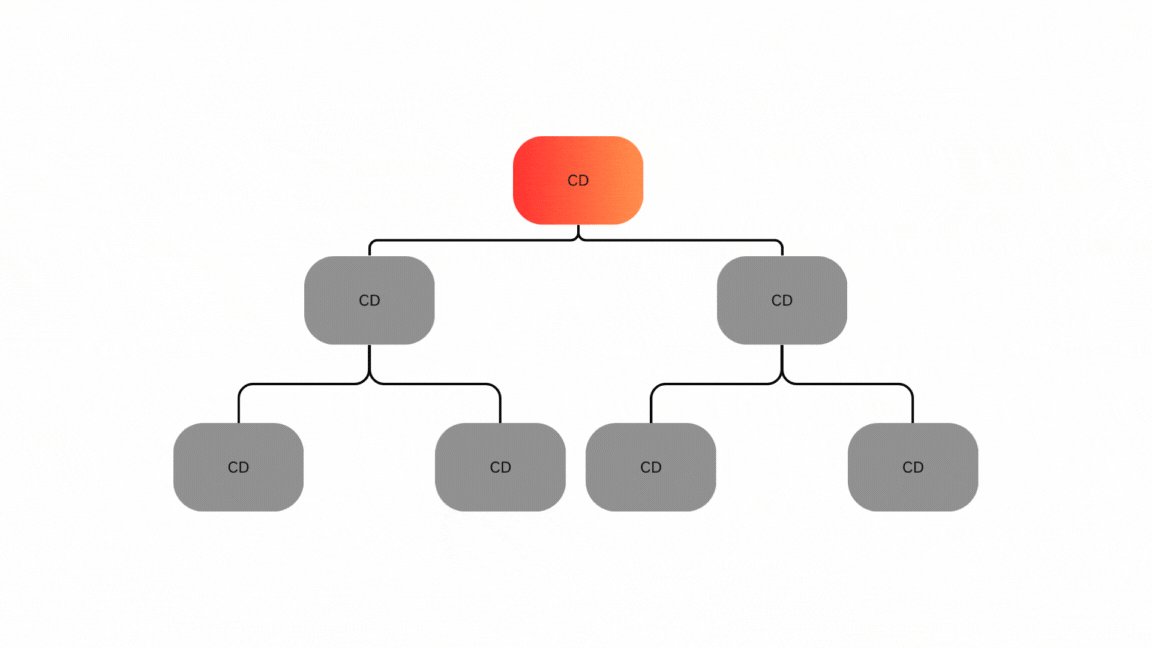
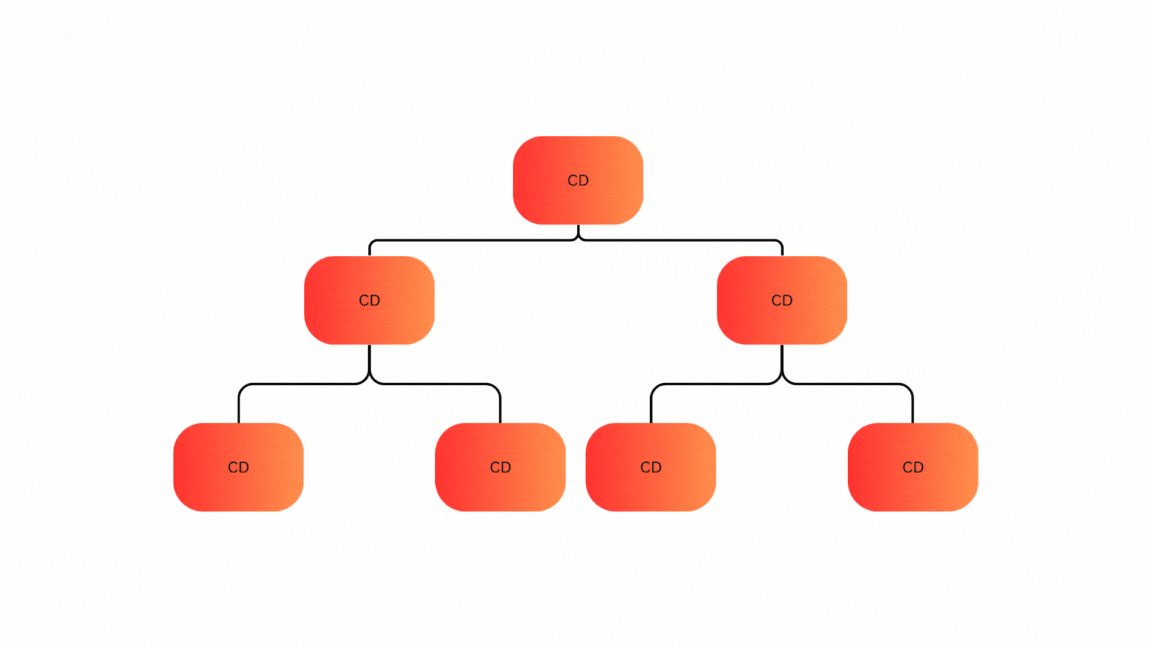
The Last Guide For Angular Change Detection You'll Ever Need | Michael Hoffmann - Senior Frontend Developer (Freelancer)

The Last Guide For Angular Change Detection You'll Ever Need | Michael Hoffmann - Senior Frontend Developer (Freelancer)

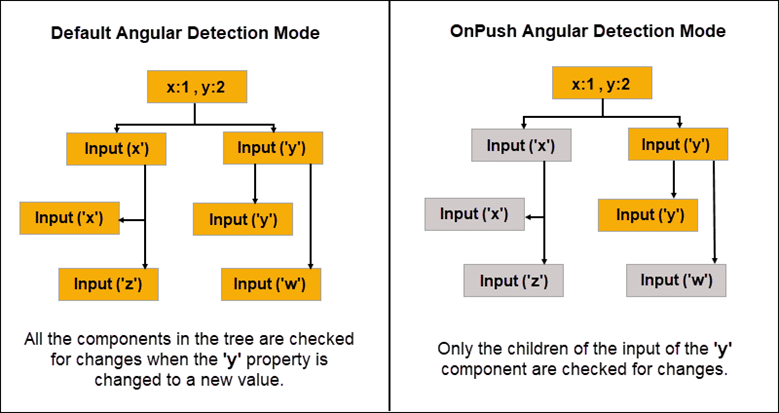
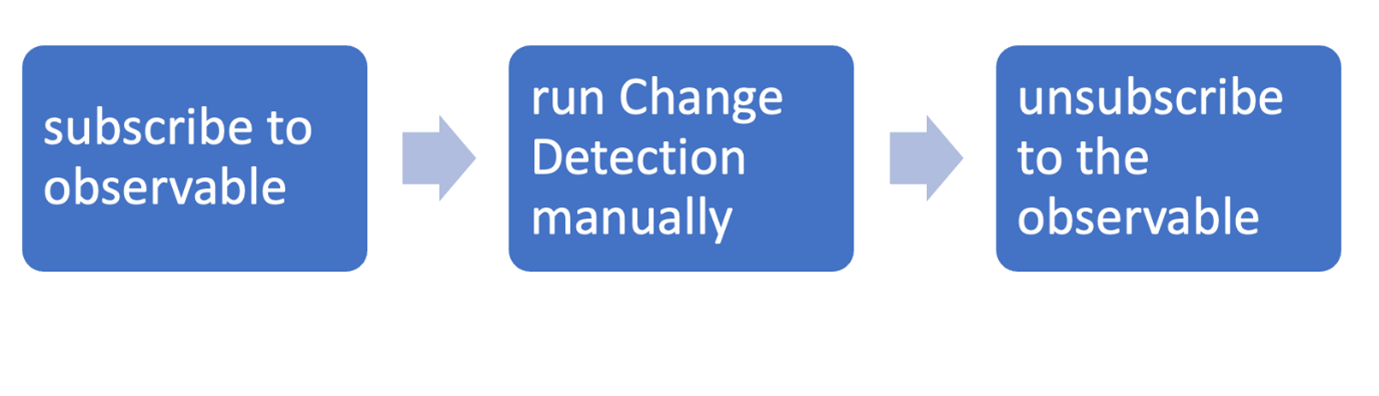
Deep dive into the OnPush change detection strategy in Angular | by Max Koretskyi | Angular In Depth | Medium