
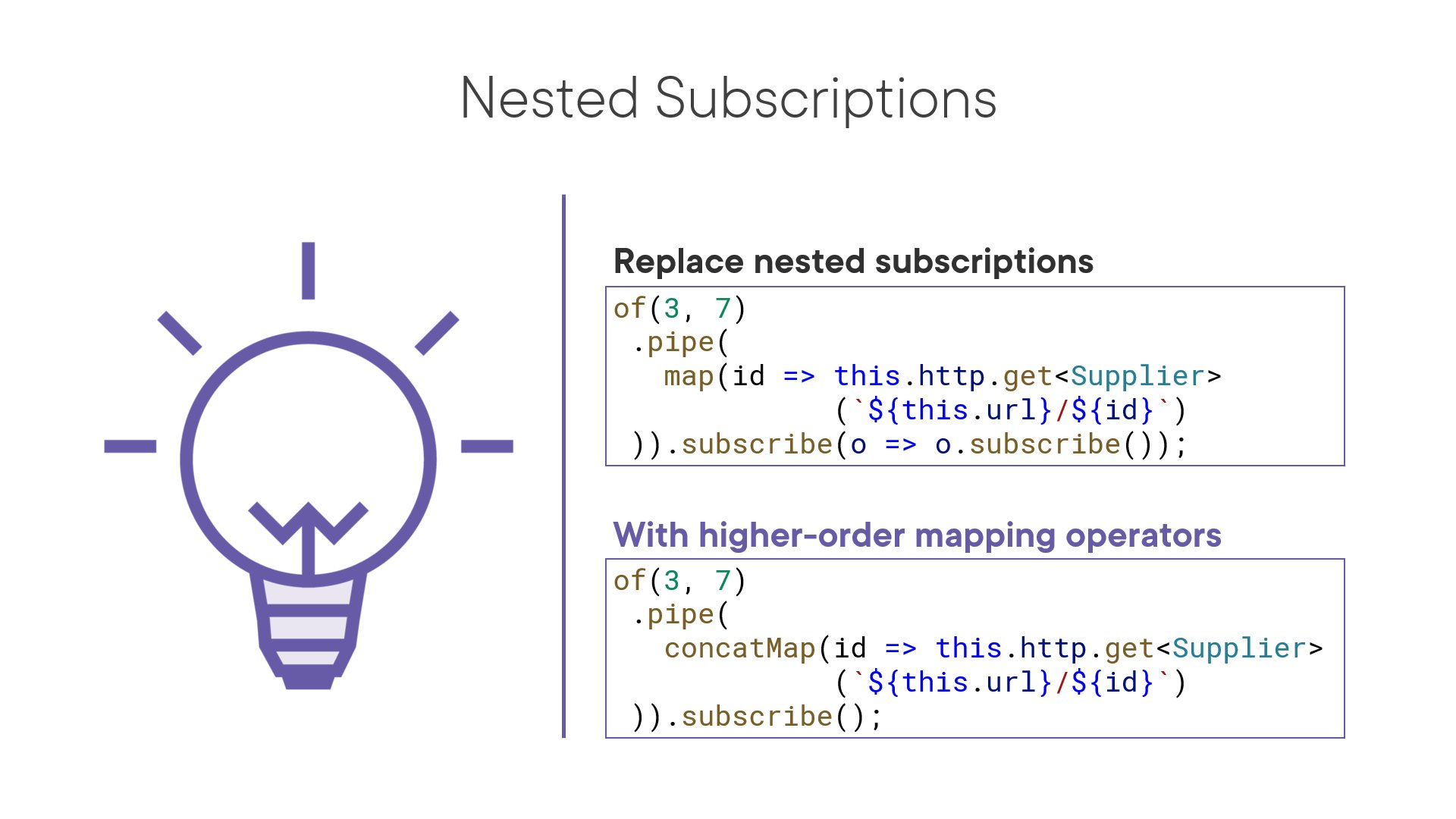
Deborah Kurata | youtube.com/@deborah_kurata on X: "An #rxjs tip from my updated "RxJS in Angular: Reactive Development" course on Pluralsight. Replace nested subscriptions with a higher-order mapping operator. With a nested subscription: -

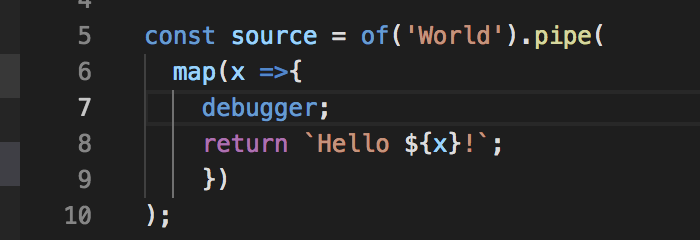
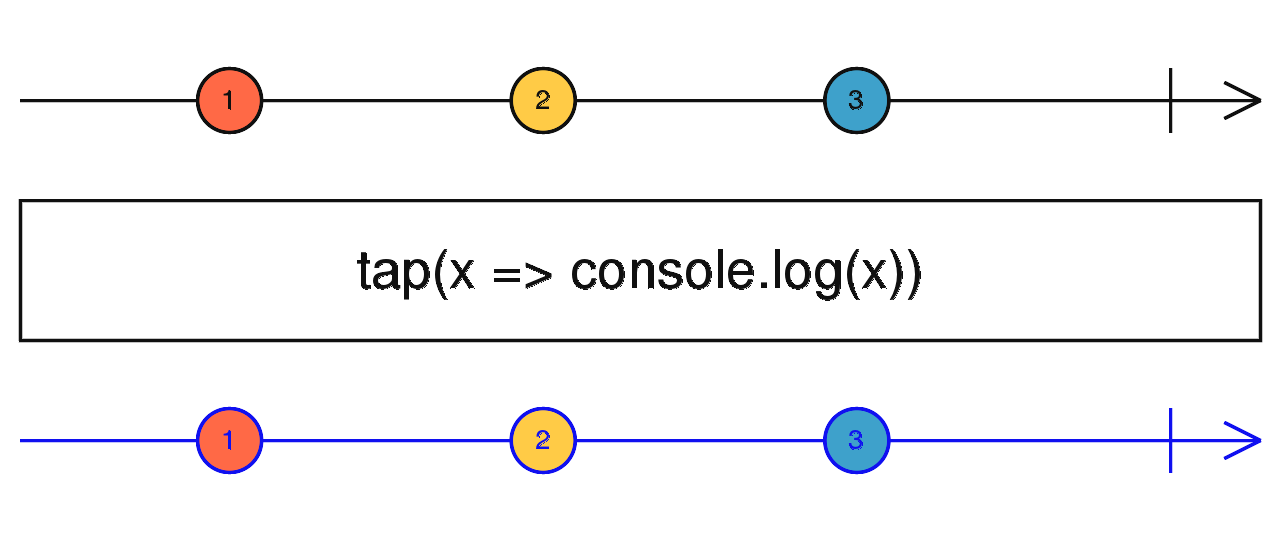
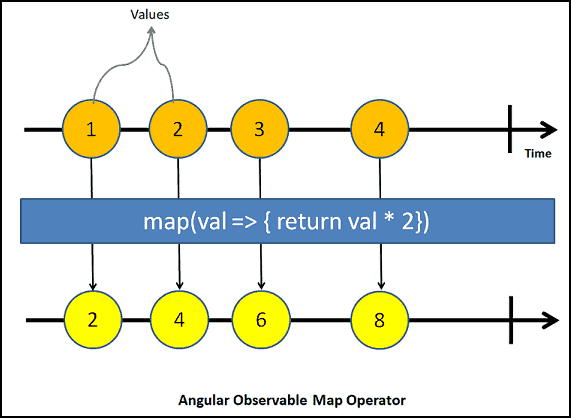
Découvrons tap et map - RxJs et les Observables - Formations informatiques, nouvelles technologies et NTIC | Dev to be curious