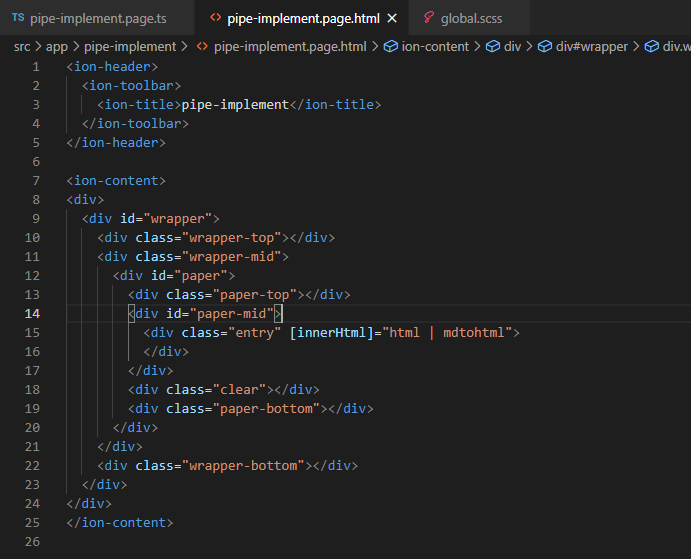
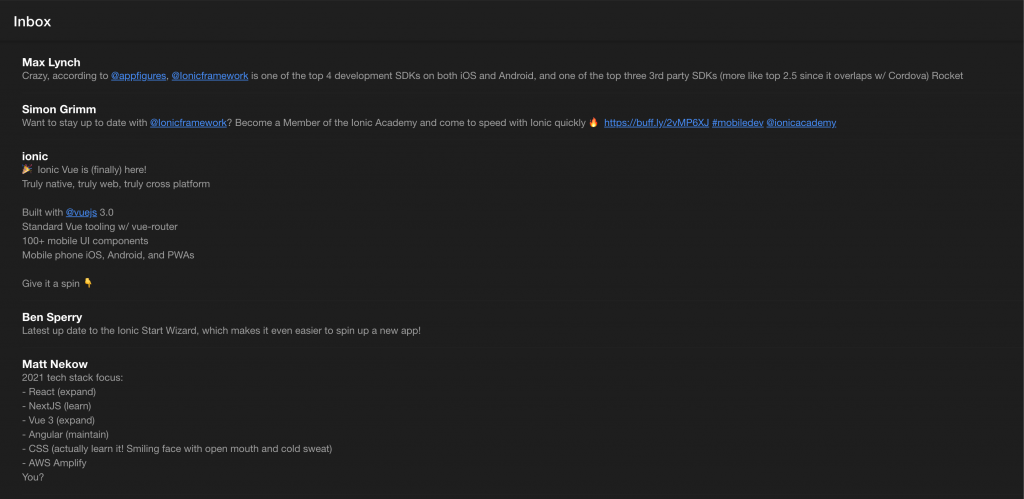
Ability to pass innerHTML using pipe operator, not only as [innerHTML] attribute · Issue #914 · ngx-translate/core · GitHub

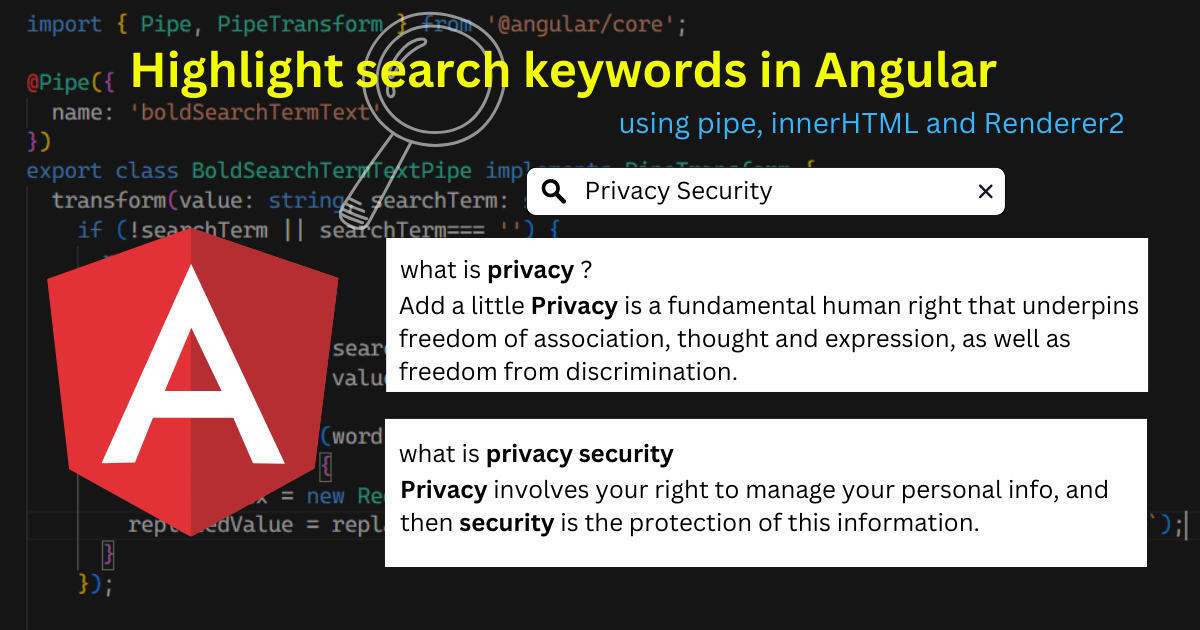
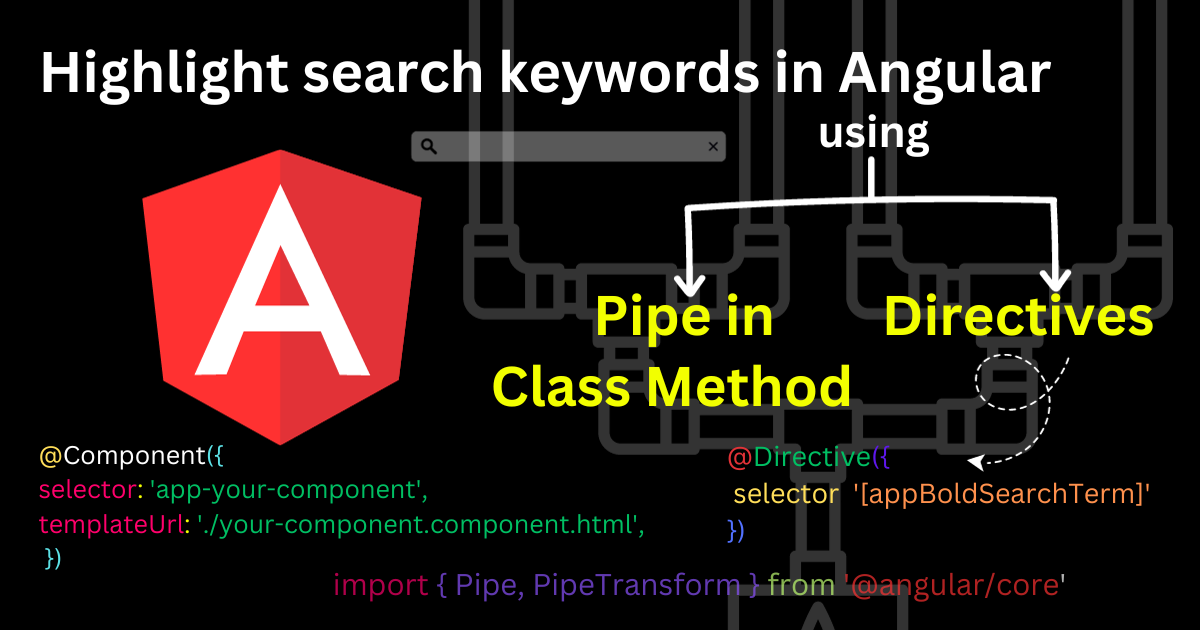
Highlight search text in Angular using Directives, Class Methods, and Pipe | by Mohammed Sadiq | Medium | JavaScript in Plain English
![angular [innerHtml]=“contentxq“ 不显示行内样式style pipe 返回值去掉html标签安全文本_innerhtml 不显示样式_maozuai~zi的博客-CSDN博客 angular [innerHtml]=“contentxq“ 不显示行内样式style pipe 返回值去掉html标签安全文本_innerhtml 不显示样式_maozuai~zi的博客-CSDN博客](https://img-blog.csdnimg.cn/20210508102106670.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2NTU3ODQ2,size_16,color_FFFFFF,t_70)
angular [innerHtml]=“contentxq“ 不显示行内样式style pipe 返回值去掉html标签安全文本_innerhtml 不显示样式_maozuai~zi的博客-CSDN博客

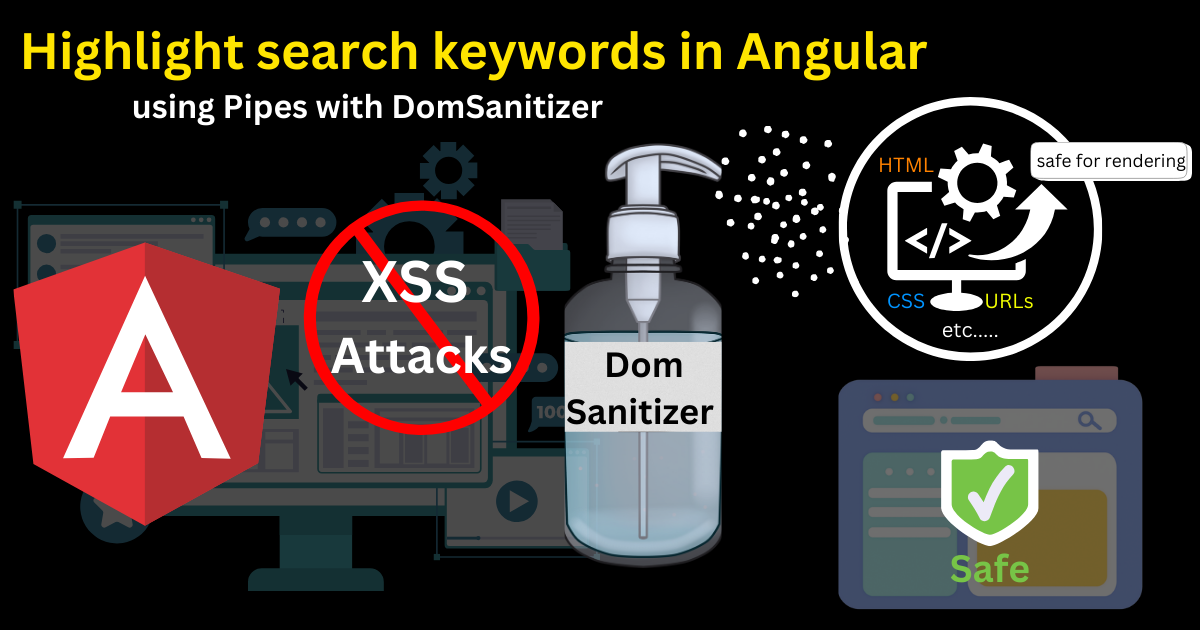
Highlight search text in Angular using pipe and DomSanitizer: Ensuring Safety | by Mohammed Sadiq | JavaScript in Plain English

javascript - Angular: pipe that transforms text to create hyperlink elements with stop propagation doesn't work - Stack Overflow
![Ability to pass innerHTML using pipe operator, not only as [innerHTML] attribute · Issue #914 · ngx-translate/core · GitHub Ability to pass innerHTML using pipe operator, not only as [innerHTML] attribute · Issue #914 · ngx-translate/core · GitHub](https://user-images.githubusercontent.com/9357793/79599833-77440000-80e6-11ea-93b7-bfaa1d5e5660.png)